
The actual free plan of Neocities gives for free 1 Go of memory. This is more than enough for a typical personal website.
I started to invest myself in my website after ending my PhD thesis in march 2022. The goal is not to get noticed as Influencers do, but to keep a “public diary” of what I build. So, no images of my trips, of my family, of where I live, only stuff I made: tech projects, DIY projects, cooking (avoid having ten report cards), and books (because memories disappear).
Now my website is about 400 Mo.
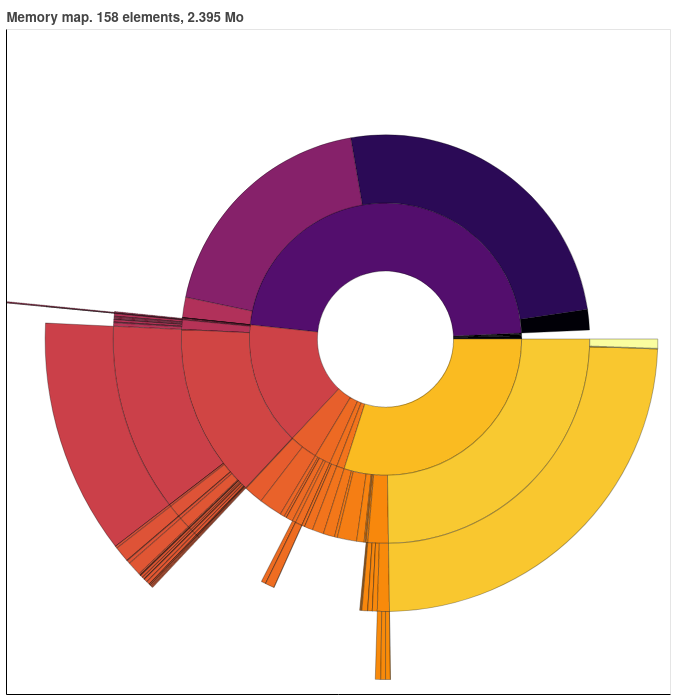
I made a small visualization script to mimic baobab linux tool.
This article detail how to use it.
There is no need to install software. Nevertheless, you need to download the script:
git clone git@github.com:Japoneris/Neo-CLI.git
Then, move into the folder:
cd Neo-CLI
To get the image of your website, you need to get your API key.
API_KEY.txt file../neocli.py auth. You will need to enter your neocities credentials.Next, you need to list the items there are on your website plus their size. (The standard API of neocities returns the list of files and folder. We simply store its output).
./neocli.py size --save
This command will store into the snapshots/ directory the files you have in your website.
It creates two files:
snapshots/T_<current_unix_time>.json: For historical purposes;snapshots/latest.json: To get access quickly to the latest generated file.Now we have the fingerprint of your website, we can move to the visualization part.
Go to the baobab folder:
cd baobab
Then, you just have to run the command:
./bokeh_baobab ../snapshots/latest.json
The script must open a webpage containing the result.
This page is stored into baobab/html/ folder.
For my website, I obtained:
What we can see is that the main memory consumer is the images/ folder.
This is not surprising, because textual information cost almost nothing to store.
./bokeh_baobab ../snapshots/latest.json --sub_path=images
To organize images, I create one folder per post. When looking at the detailed view, we can see that there are a few large projects that eat all the space:
images/crypto_cat, where I have many many .png files, storing cat configuration, for all possible colors. For this one, I need to find out how to load .svg in bokeh or to code directly in javascript to compute template on the fly.images/PixTable, where I did not remove over-sized images (10Mo per images …)images/Sac_a_main, many photographs, cannot reduce that much.These items contribute for a large part, so optimizing a little bit would free a lot of space.
This is a short demo of the tool. It allows to clearly see what are the major point to tackle to reduce memory footprint.
>> You can subscribe to my mailing list here for a monthly update. <<