
Ethereum’s NFC first main application was Crypto Kitties, where you can buy and sell “virtual cats”, that could reproduce to create new cats with new genes. I found that buying an image like that is non-sense, so I searched for a way to generate cats for free.
On GitHub, I found a project who hacked the game.
In this project, you need to run a server to get access to the web interface, which is not practical when you have no programming knowledge or when you are on a mobile phone.
Also, the README.md is empty, so if you don’t know what you do, it would be hard to run.
Anyway, just npm install and npm run would do the job.
Running it was not a problem for me.
However, I like to have an easy access to stuff I program.
In this project, I reused the usefull resources available in this repo to create a standalone html page and a CLI tool to generate cats.
You can get access to the sources on GitHub.
On the left, the cast is sold for 11,111,111 ETH (a lot of money), the one on the right is much cheaper, only 0.0046 ETH (a few euros).


There are different attributes you can play with:
which makes a total of 8 x 8 x 9 x 8 x 6 x 5 x 11 = 13685760 possibilities (a little bit less because one cat shape only uses primary and secondary colors).
An .svg cat uses on average 40kB, so it would require 547GB to store all the possible images (and some time to compute them).
So that’s of course not possible to make them all.
NB: On the official version, you also have background and some other attributes, so it would be even more. You can check for the other attributes on the official website.
We can decompose a cat into several independent layers:
The idea is to create dynamically a cat by mixing these independent components together. If we are just in an html page, we cannot run a lot of computation, so it is not possible to compute too many things on the page. I am not very skilled in javascript, so I use what’s available.
For the mouth, we do not have any color, so that’s easy. We can directly use these components.
For eyes, we have 8 colors.
It might be possible to create some code to add the color dynamically, but as said previously, it’s too complex for me.
I prefer to store all the eye_shape x eye_color combination to simplify.
On the cattributes/eyes/ folder, there are 8 images, one for each shape, which are already colored.
The goal is to find where is used the eye color (colors are defined in cattributes/colors.json file).
Then, we can replace the color of the example by the color we want.
So, I ended-up with 64 images.

For the body, the processing is more complex.
For each body shape, the color patterns vary (it keeps the same style from one shape to another, but there is no mask to reuse).
Also, each pattern use 3 different colors.
So everything is very untangled, and I would end up with 8 x 6 x 9 x 5 x 11 combinations, which is not manageable..
An approximation trick is to consider colors separately.
Instead of showing a cat with (Shape, Pattern, C1, C2, C3), I will display 3 images (Shape, Pattern, C1)_1 + (Shape, Pattern, C2)_2 + (Shape, Pattern, C3)_3 which cover different areas.
In total, I need to compute 8 x 6 x (9 + 5 + 11) = 1200 images.
To create a clickable html interface, there is the bokeh library that I often use for my professional projects.
I can display images and interact with.
However, it doesn’t support .svg images, so I converted all to .png.
This is easily done with a simple python script and Inkscape installed:
for file in svg_files:
os.system('inkscape path_svg/{} -e path_png/{}.png -w=1000'.format(file, file[:-4]))
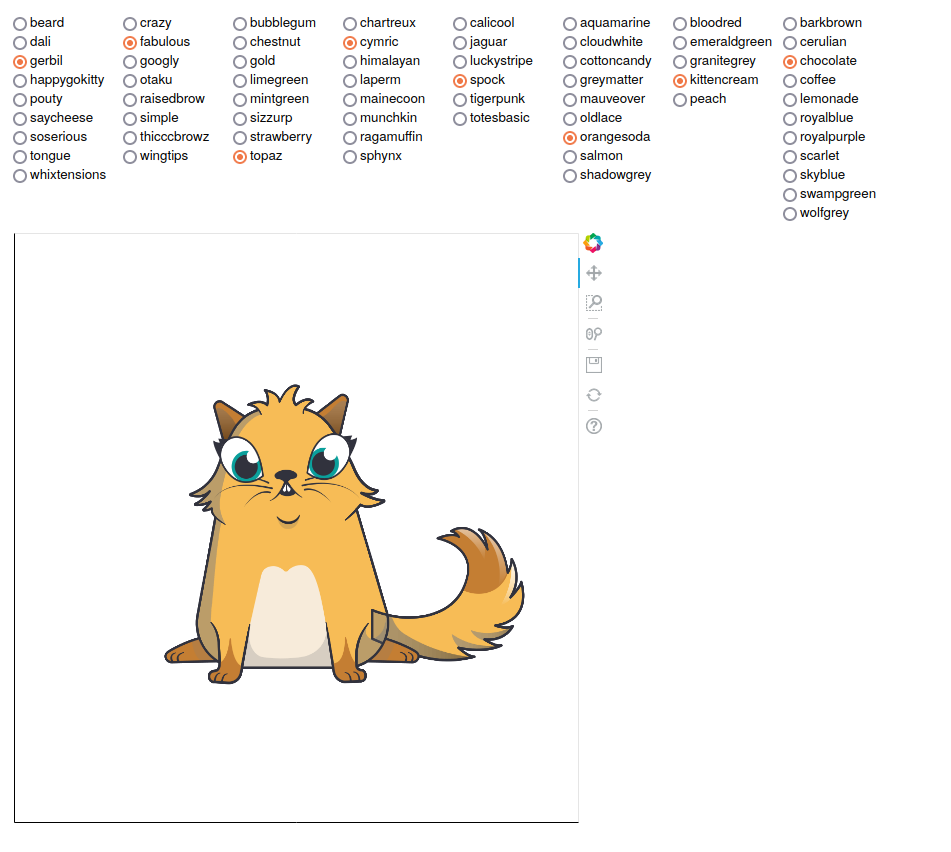
This is the interface with all the button you can play with.
There are some cat where there is a bug (mainecoon - caliccol), but it works well otherwise.

First, we have a .png, with has a lower resolution than a .svg when zooming.
Next, you can see that for some cats, the tail is buggy: the tail lines are on top of the body. This is due to the trick of disentangling colors.
To overcome these problems, I created a command line tool to generate .svg cats.
If you found all the colors and shapes for your cat, you can generate a nice .svg with the command line tool.
No need of special library.
When you have all your shape/ color in mind
With this tool, I can generate my cat without bug !

You can find all the sources on GitHub.
>> You can subscribe to my mailing list here for a monthly update. <<